How to optimize the performance of ng-repeat in AngularJS? – User friendly Tech help
Today we would focus on improving the performance of Angular JS code by learning the basics of ng-repeat and then how to enhance its capabilities.
n
nFollow us for more learning Fb,G+,Twitter.
n
nng-repeat :-
nIt is directive which create instant of template for each item in the collection. It is identical to looping concept in any language say Java, for example we need to display all the items in an array we would use “ForEach item in items” in Java. Similarly we would say “ng-repeat = item in items” in Angular JS terms.
n
nNote:- We have angular.forEach function available in AngularJs used for iteration.
n
nExample:-
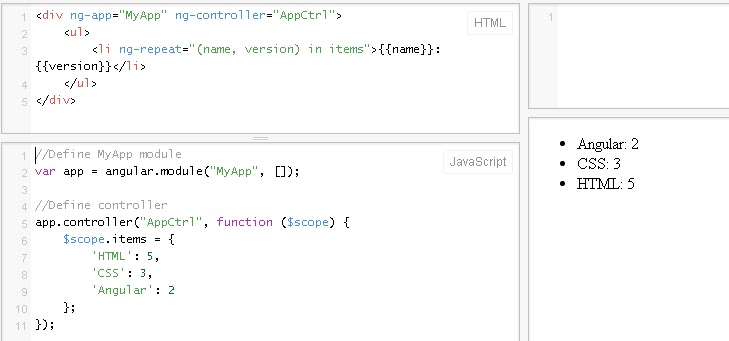
nWe need to display all the name-version pairs on the view.We would implement ng-repeat as we did inthe following example…
n
n
Note:-By default, ngRepeat does not allow duplicate items in arrays. We can overcome this by defining our own track by expression.
nExample below we have key = Angular is repeating twice but still in the output we are getting the one key-value pair.
n
nHow many watches does ng-repeat create for above example?
nWe knew that Angular creates a $watch for every single ng directive, so above list has 3 + 1 watches (3 names + 1 for ng-directive).Imagine if we have huge array of names how many watches would be created.
n
nHow to improve the performance of ng-repeat?
n
1. Using track by:-
nTrack by assist Angular in recognizing unique items. Now by default for every item that is getting displayed using ng-repeat, AngularJS calculates hash value to uniquely identify the object. To make sure that whether it has an object before or new object need to be created to display it.
n
nSuppose we are fetching our name-version array in above example on frequent basis this means reference to objects displayed changes multiple times in ng-repeat.So it is recommended to tell AngularJS, how it can identify the unique items.
n
nOur solution is track by.
n“ng-repeat =”name in items track by name.id”
n
nThis tells AngularJS that each name is uniquely identified by the name.id value, and to reuse DOM elements as long as the id field does not change.Thus we have used our own key for ng-repeat to identify the objects, instead of generating the unique ID’s each time.
n
nLearning: – implement track by to get unique values
n
n2.Using filters in controller rather than directly in HTML
nFilter helps in limiting our data by giving data in user required form, for example we want our version above to have 2 decimal places at end so we can just change the code as
n
nng-repeat = “” | filter =limitto:2
n
nBut this becomes a headache and a performance issue incase we are filtering the data in the HTML. Better optimize the triggering of filer in our controller rather than implementing it directly in HTML.
n
nLearning: – Limit DOM filters
n
n3. One-time data binding {{::expression}}
n
It can be done by simply using the prefix “::”( double colon) before the angular expression.
n
nIt helps as AngularJS stops watching the variable and updating it in the UI. So resources are freed for watchlist thus improving the performance.
nRemember this approach is useful useful for data that is not expected to change after displayed to the user.
n
nLearning: – Implement bind-once approach if possible
n
nLearn more Angular Concepts
n