How to use/configure Google Maps API in your application? – User friendly Tech help
Requirement:- We need to implement google maps in our application, how we can configure that.
nNote:- We can use the below approach to generate API key(lat and lng values) and need to install dedependency for adding google api in Vue.js project.
n
n
n
Solution:-
nStep1:-Generate maps Key to use Google API
n a) Click the “GET A KEY” button
n b) Create the project/or use existing project
n
n c) Enable API and we are done with key creation
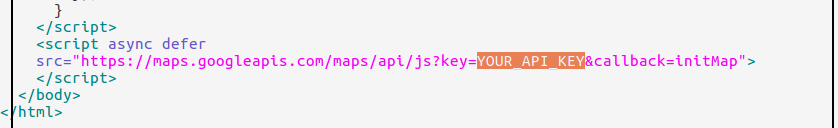
Step2: Using Google guide and copy the html code into index.html file
n
a)Replace the API key generated in above steps as below
n b)Run the index.html file and we are done.
n
nNote:- In run results of Step2, we got some random place in Australia but we don’t want this.
n
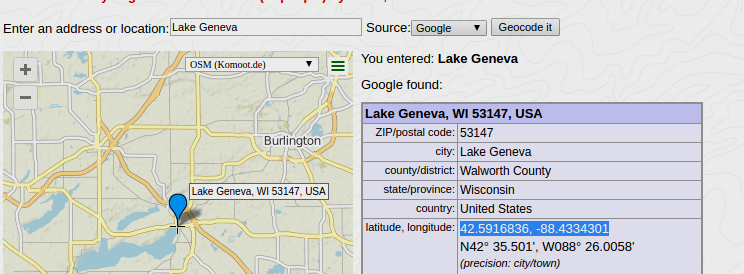
nStep3:- Generate co-ordinates for your map location that you want to show on maps
n a) Using Geocoder to generate our co-ordinates(lat, long)
n b)Enter address that you want your map should point to > click geocode it
n
n
n c)Copy the latitude and longitude values
n d)Change these values in your index.html > save > run
n
n
Step4:-Change the map type
n a)Change the MapTypeid
n mapTypeId :google.maps.MapTypeId.HYBRID
nNOTE:- By default its RoadMap
n
Step5:- Change the zoom level of the map
na) we will use map.getZOom() method to define the zoom level.
nZoom the map and go to browser console and check the value of map.getZoom()
nUse the same value in index.html file
nb)we’ll change map.getCenter() method to align the map in center.
n
n
nHow to disable draggle and scroll properties for map?
n Use draggable:false and scrollwheel:false
n
How to create pop up for the marker on map?
n
How to add animation effect to marker?

