Google Chrome CSS not working – Fix and Troubleshoot
Unveiling the Enigmatic World of Google Chrome CSS: A Comprehensive Guide to Fix and Troubleshoot
Troubleshooting CSS Issues in Google Chrome
If you’re experiencing CSS issues in Google Chrome, there are a few steps you can take to fix and troubleshoot the problem. First, make sure your CSS code is correct and properly linked to your HTML file. Use a text editor to check for any code errors or missing css links.
Next, try clearing your browser history and cache by pressing Ctrl + r. This can sometimes resolve issues with outdated or cached stylesheets.
If the problem persists, you can use Chrome’s developer tools to inspect element and check for any errors or conflicts in your CSS code.
Additionally, you can seek support and feedback from the Treehouse Community or other online communities for assistance with specific issues or bugs.
Steps to Fix CSS Problems in Chrome
- Open Google Chrome.
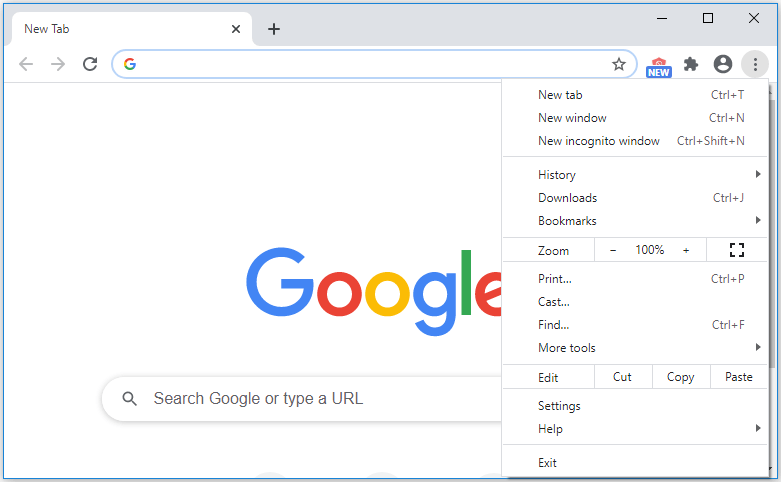
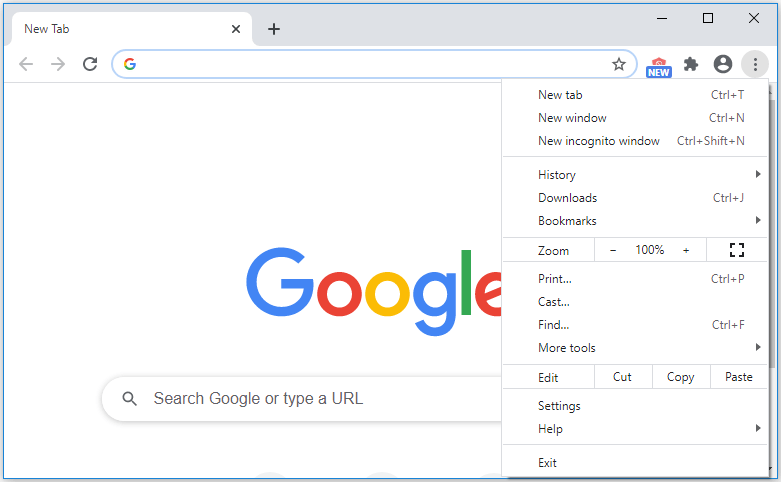
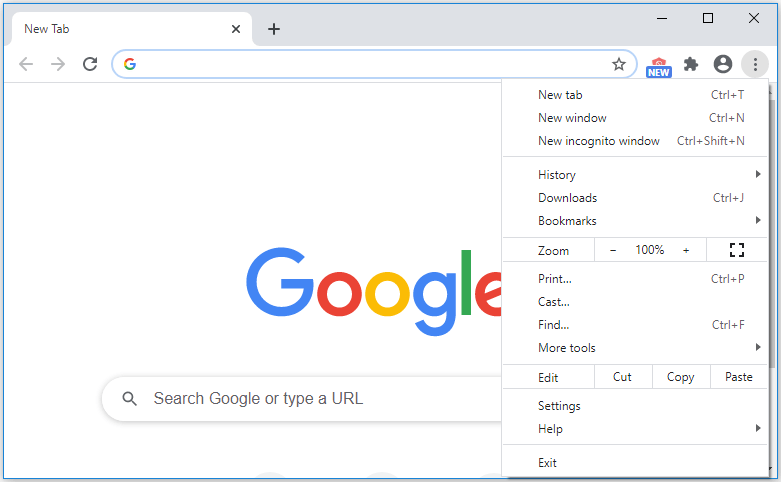
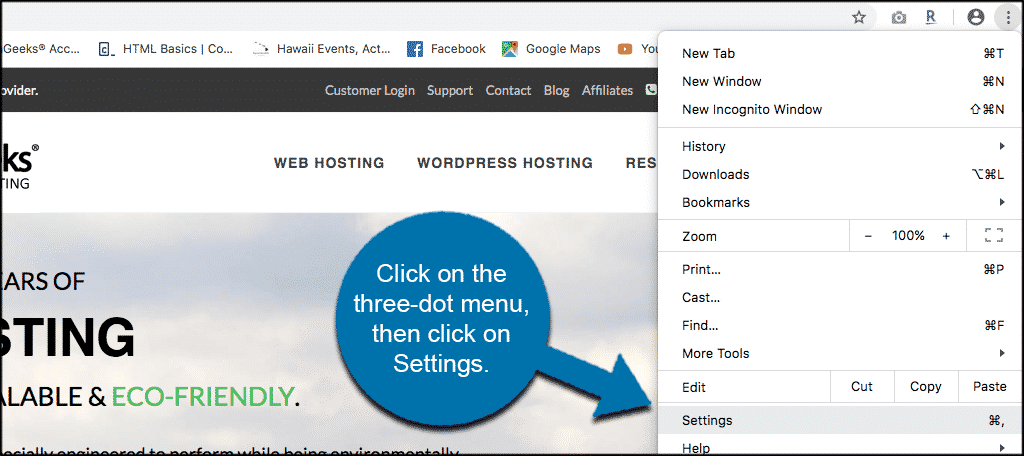
- Click on the three dots in the top right corner to open the menu.

- Select “More tools” and then “Clear browsing data”.
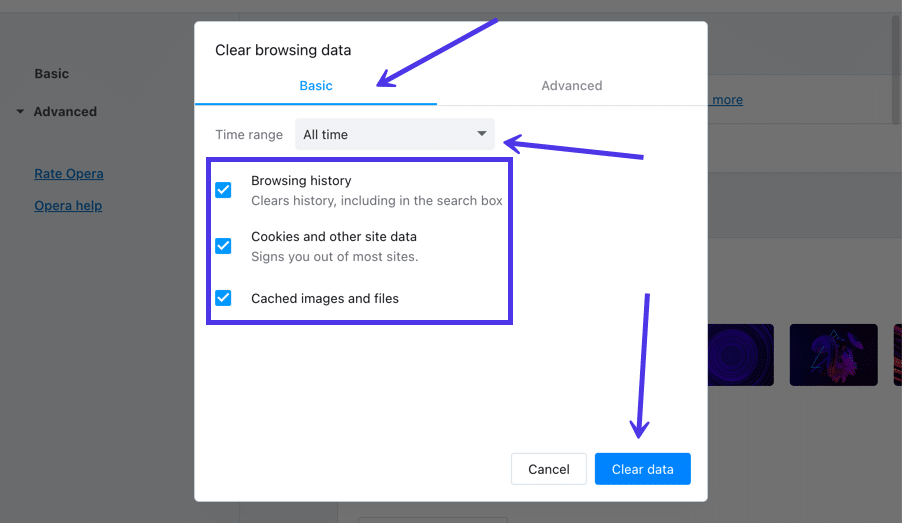
- In the “Advanced” tab, choose the time range for which you want to clear the cache.
- Make sure “Cached images and files” is selected.
- Click on “Clear data” to clear the browser cache.

Disable Extensions
- Open Google Chrome.
- Click on the three dots in the top right corner to open the menu.

- Select “More tools” and then “Extensions”.
- Disable all extensions by toggling the switch off.
- Reload the webpage to see if the CSS problem is resolved.
Reset Chrome Settings
- Open Google Chrome.
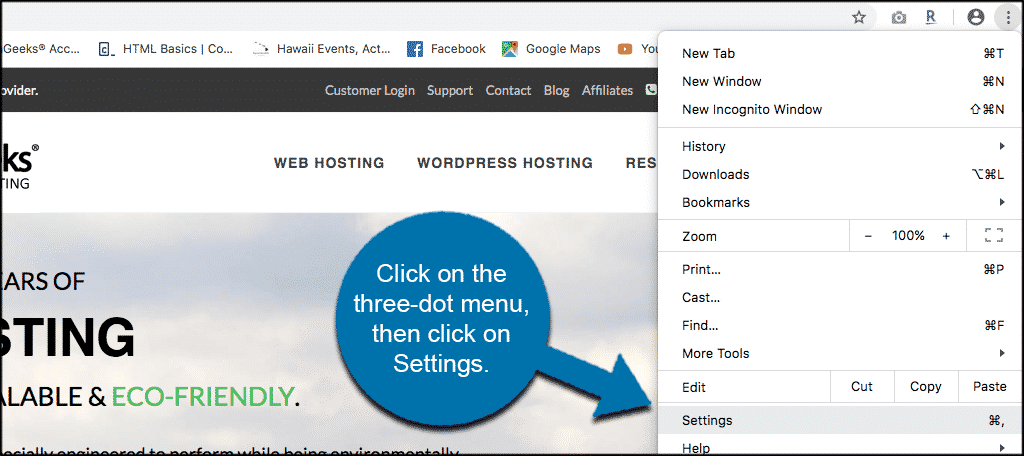
- Click on the three dots in the top right corner to open the menu.

- Select “Settings”.
- Scroll down and click on “Advanced” to expand the advanced settings.
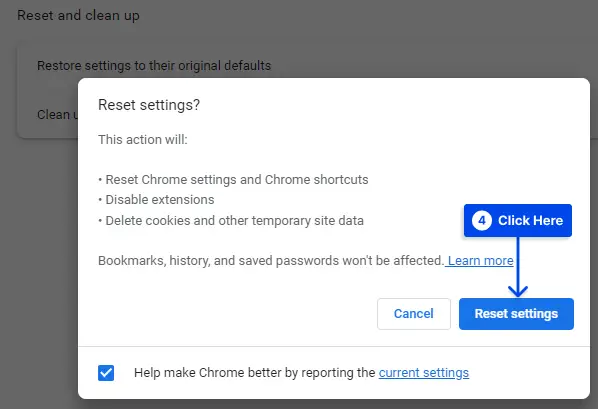
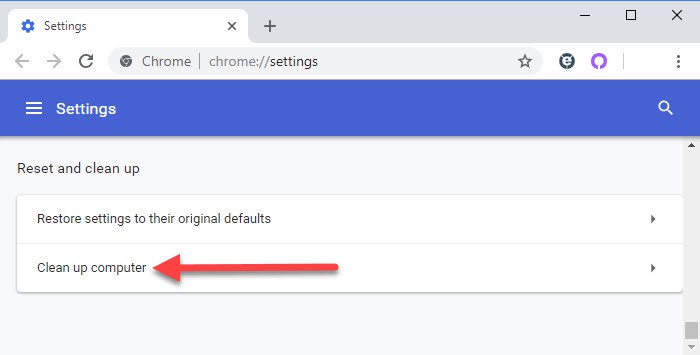
- Scroll down again and click on “Reset settings” under the “Reset and clean up” section.
- Click on “Restore settings to their original defaults” and then “Reset settings” to confirm.

- Restart Chrome and check if the CSS problem is fixed.
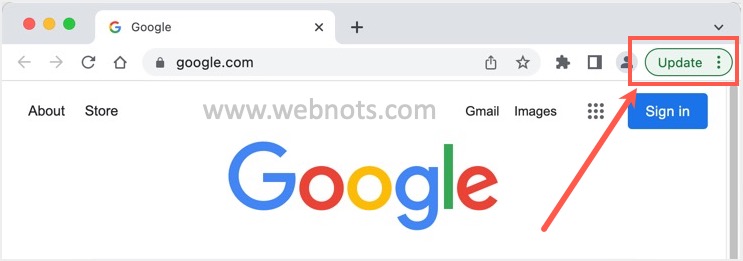
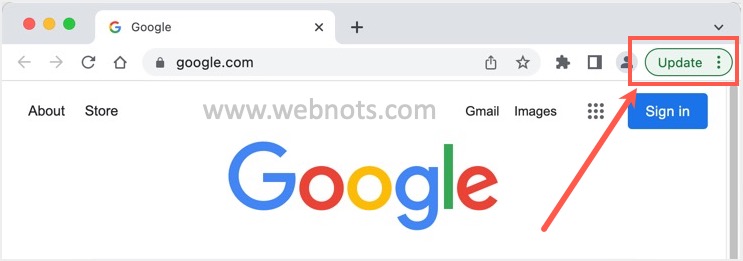
Update Google Chrome
- Open Google Chrome.
- Click on the three dots in the top right corner to open the menu.

- Select “Help” and then “About Google Chrome”.
- Google Chrome will automatically check for updates and install them if available.
- Restart Chrome after the update is complete.
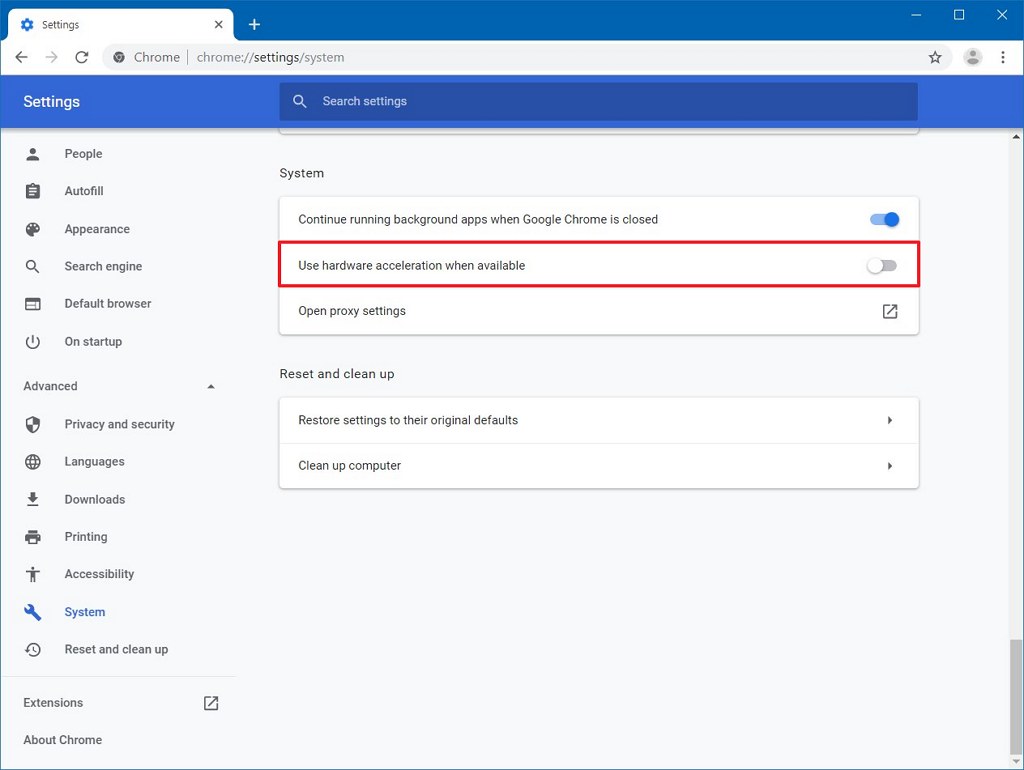
Disable Hardware Acceleration
- Open Google Chrome.
- Click on the three dots in the top right corner to open the menu.

- Select “Settings”.
- Scroll down and click on “Advanced” to expand the advanced settings.
- Under the “System” section, toggle off the “Use hardware acceleration when available” option.
- Restart Chrome and see if the CSS problem persists.

Additionally, Fortect can identify and repair causes of the Blue Screen of Death, such as incompatible DLLs, drivers, and Windows bugs. While it cannot guarantee a fix, Fortect aims to ensure that Windows and other programs run smoothly and restore the system to its pre-infected state.
Resolving CSS Not Working in Chrome
If you’re experiencing issues with CSS not working in Google Chrome, follow these steps to fix and troubleshoot the problem:
1. Check your CSS code for any errors or bugs. Use a text editor or an online validator to ensure your code is correct.
2. Make sure your CSS file is properly linked to your HTML file. Double-check the file path and ensure the “rel” attribute is set to “stylesheet”.
3. Clear your browser cache by pressing Ctrl + R or navigating to the “Clear browsing data” option in the Chrome settings.
4. Try opening the webpage in an incognito window to rule out any conflicting browser extensions or settings.
5. Use Chrome DevTools to inspect the element and check if the correct styles are being applied. Look for any CSS selector issues or conflicts.
6. Update your Google Chrome browser to the latest version to ensure compatibility with the latest CSS features and fixes.
7. Seek help from the Treehouse Community or other online developer communities for additional support and troubleshooting suggestions.
Possible Solutions for CSS Issues in Google Chrome
-
Clear the cache and cookies:
- Open Chrome’s settings by clicking on the three-dot menu icon in the top right corner.
- Scroll down and click on “Advanced” to expand the advanced settings.

- Under the “Privacy and security” section, click on “Clear browsing data”.
- Select the desired time range and check the boxes for “Cookies and other site data” and “Cached images and files”.
- Click on “Clear data” to clear the cache and cookies.
-
Disable browser extensions:
- Click on the three-dot menu icon in the top right corner and select “More tools” > “Extensions”.
- Disable all the extensions by toggling the switch next to each extension.

- Reload the webpage to see if the CSS issue is resolved.
-
Update Google Chrome:
- Click on the three-dot menu icon in the top right corner and select “Help” > “About Google Chrome”.
- Chrome will automatically check for updates and install them if available.

- Restart Chrome after the update is complete.
-
Disable hardware acceleration:
- Open Chrome’s settings by clicking on the three-dot menu icon in the top right corner.
- Scroll down and click on “Advanced” to expand the advanced settings.

- Under the “System” section, toggle off the switch next to “Use hardware acceleration when available”.
- Restart Chrome to apply the changes.
-
Reset Chrome settings:
- Open Chrome’s settings by clicking on the three-dot menu icon in the top right corner.
- Scroll down and click on “Advanced” to expand the advanced settings.
- Scroll down further and click on “Restore settings to their original defaults” under the “Reset and clean up” section.
- Click on “Reset settings” to confirm the action.

Addressing CSS Problems in Chrome
If you’re experiencing issues with CSS not working in Google Chrome, there are a few troubleshooting steps you can take.
First, make sure your CSS code is error-free by checking for any coding mistakes or missing tags. Use the developer tools in Chrome to inspect the stylesheet and look for any errors or warnings.
If your CSS is still not applying correctly, try clearing your browser cache and cookies. This can sometimes resolve issues with outdated or conflicting stylesheets.
Another common problem is CSS prefixes. Ensure that you’re using the appropriate prefixes for different browser versions.
If these steps don’t solve the problem, consider trying incognito mode or testing your code on different browsers like Edge or IE to see if the issue is specific to Chrome.
Troubleshooting CSS Compatibility in Chrome
| Issue | Possible Cause | Solution |
|---|---|---|
| CSS not applied | Incorrect CSS syntax or selector | Double-check CSS code for errors |
| Layout issues | Box model inconsistencies | Use CSS reset or normalize stylesheet |
| Missing pseudo-element styles | Limited support for certain pseudo-elements | Find alternative methods or use vendor prefixes |
| Font rendering problems | Font format not supported by Chrome | Convert fonts to web-safe formats or use @font-face |
| Incorrect positioning or alignment | Float or positioning issues | Check CSS properties for conflicts or use flexbox/grid |
| Responsive design problems | Media query compatibility issues | Test and adjust media queries for Chrome |
| CSS transitions/animations not working | Incompatible CSS properties or values | Refer to Chrome DevTools for debugging and testing |
| Browser-specific CSS | Vendor prefixes not used | Add necessary vendor prefixes for Chrome compatibility |
It is advisable to exercise caution when encountering issues with Google Chrome’s CSS, as occasional compatibility issues may arise without overstating the problem. Download this tool to run a scan