CSS Positioning – User friendly Tech help
Meaning of CSS Positioning:-
nThe CSS positioning property provides options to position an element. An element is said to be positioned if it its position property has a value other than static .Positioned elements results in boxes by using four properties – top, bottom, left, right.
n
nSyntax:-n
position: static|absolute|fixed|relative|initial|inherit;
n
Types of positioning:-
nStatic:
n
div {
position: static; /* Default, no need to set unless forcing back into this state. */ }
n
nAbsolute:
n
div {position: absolute;}
n
nRelative:
n
div {position: relative;}
n
nFixed:
n
nInherit:
n
div {
position: inherit; /* Take value from parent*/}
n
Static:
nThis is default for all the elements. Different elements do not have different default values for positioning. Static means the element will flow into the page as it normally would.
n
nThe top, right, left, bottom, z-index(controls the vertical alignment of elements) properties do not apply on static positioned elements.
n
nNote:-Static is rarely used unless it is required to override a positioning that had been previously set.
n
nWorking Demo
n
nExplanation:-
n
We created 2 nested div elements (outer and inner) and both of them flowed with no positioning and occupied the default position on top-left corner of the screen.
n
Relative:
nIt is more straightforward as it tells the element to move relative to where it would have landed or to its normal position. If you do not specify top, right, left, bottom, z-index properties, it will behave like a static element.
n
Principle behind this is ‘Relative to itself’.
n
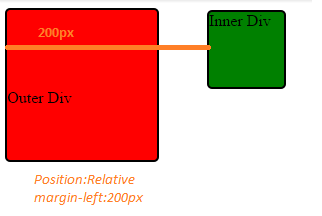
Example:– Position:Relative;margin-left:200px
nMeans the control will be placed 200px on the left from its normal position.
n
Working Demo
Note:-
n
- n
- The elements positioned relative can be moved and overlap other elements and the reserved space for the element is still preserved in the normal flow. Observe the below example and check that Div-2 is moved, but Div-1 is not occupying its empty space.

- These are often used as parent for absolute positioned child elements as they limit their scope to itself.In other words this act as a boundary for the absolute control.
- Relative position does not apply on table-group, table-row, table-column, table-cell, and table-caption elements and is undefined.
- In the case both top and bottom properties are declared on a same element which is relatively positioned , the top properties will take priority. Additionally, if both the left and right properties are declared , priority is given in the direction in which the language of the page is written. For example, English pages the left offset property is given priority, and for Urdu pages the right offset property is given priority.
- Even z-index is not given on the relative element it will always appear on top of any statically positioned element like in our example above div -2 will always comes on to of div-3.(Try giving z-index to div-3)
n
n
n
n
n
n
n
nAbsolute:
nWhen an element is set to position:absolute, it is then positioned relative to its first parent element with relative or absolute positioning. If there is no such parent, then it would get positioned relative to the entire HTML document.
n
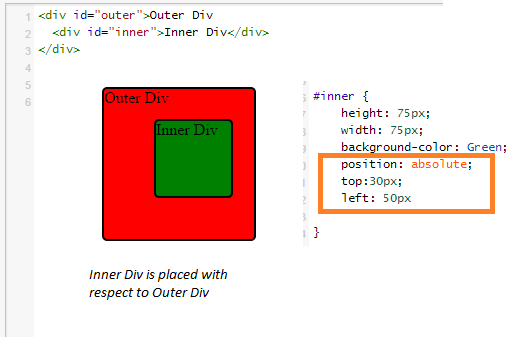
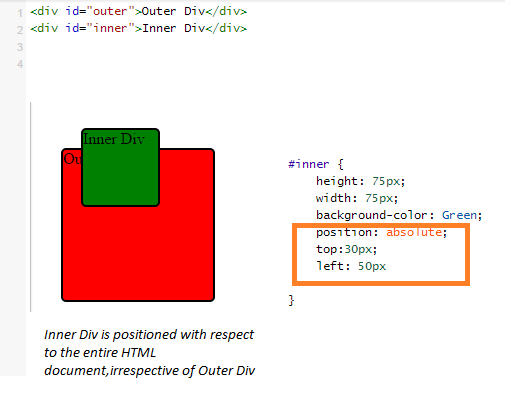
nBelow example illustrate this, in our first case “inner Div” is positioned absolute wrt to “Outer Div”, while in second case it is positioned wrt to entire “HTML”,and overlapping the “Outer Div”.
nThe most important thing to remember forever about absolute positioning is that these elements are removed from the normal flow of the page(unlike Relative which still occupies its space even on changing its position). This means you can put it anywhere and it won’t affect or be affected by other elements. This is an essential thing to take care every time you use absolute positioning. It’s overuse or improper use can limit the flexibility of your site.
n
nWorking Demo
n
nFixed:
nAn element with position:fixed shares all the traits of an absolutely positioned element except that the viewport(browser/device window) positions the fixed element instead of any parent element.
n
nAdditionally, it does not scroll with the document. Fixed positioned elements can overlap other elements.
nIn Internet Explorer, fixed positioning doesn’t work if the document is in quirks mode.IE7 and IE8 support the fixed value only if a !DOCTYPE is specified.
n
nWorking Demo
n
nInherit:
nIt works as the name implies: The element inherits the value of its parent element. Typically, position property elements do not naturally inherit their parent’s values—the static value is assigned if no position value is given. Ultimately, you can type inherit or the parent element’s value and get the same result.
n