Getting started with Sass (Installation) – User friendly Tech help
Requirement:-
n
nInstalling Sass on Windows/Linux/Mac platform.
n
nWhat is Sass?
n
Sass(Syntactically Awesome StyleSheets) is an extension of CSS that adds power and elegance to the basic language. It allows you to use variables, nested rules, mixins, inline imports, and more, all with fully CSS-compatible syntax and adds features to combat shortcomings. Sass helps keep large stylesheets well-organized, and get small stylesheets up and running quickly; particularly with the help of the Compass style library. It is a preprocessor like CoffeeScript & Hamln
 |
| Flow of Sass |
nInstalling Sass
n
nSass has a Ruby dependency and we need to install Ruby first before starting with Saas installation.
n
nLinux Platform
n
nWe can install Ruby through the apt package manager, rbenv, or rvm.
n
n
sudo apt-get update
sudo apt-get install ruby-full rubygems
n
nWindows Platform
n
nThe promptest method to get Ruby on our Windows computer is to use Ruby Installer. It’s a single-click installer and will create the full package .The installer will also install a Ruby command line powershell application that will let us use the Ruby libraries.
n
nMac Platform
n
nRuby is pre-installed on Mac.
n
Check Ruby Version to verify installation
n
ruby –version
n
nSteps to follow:-
n
nOpen your Terminal or Command Prompt. On Windows, Start -> Run, then type “cmd” in Run to launch it.
n
nOn the Mac the Terminal.app comes installed by default. It’s located in the “Utilities” folder.
n
nInstall Sass. Ruby uses Gems to manage its various packages of code like Sass. Open terminal or command prompt window and type:
n
For Linux/Mac, you will need to use the sudo command to install the Sass gem. It would look like:
n
 |
| Installation on windows |
n
 |
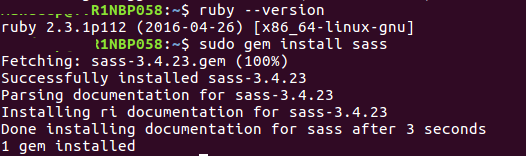
| Installation on Linux/Mac |
n
nThis will install Sass and any of its dependencies.After successful installation we can cross-check it:
n
 |
| Verify installation of Sass |
nIt should return Sass 3.4.6 (Selective Steve).n
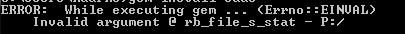
If you face the following error while installing Sass,
It means, your HOMEDRIVE is set to P.Execute the following command in command prompt or power-shell to set it to C or where you have installed ruby.
n
n
n SET HOMEDRIVE=C:
n
You can check the HOMEDRIVE by running SET HOMEDRIVE
n
nIn next post, we are going to discuss about how to write styles using Sass.