Basic/Simple Selectors – User friendly Tech help
 |
n
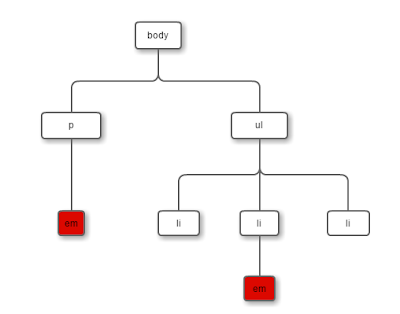
nType /Element Selectors: The most common and easy to understand selectors are type selectors. Type selectors will select any HTML element on a page that matches the selector or node name regardless of their position in the document tree . Used alone, therefor selects all the elements for the given node name.
n
nSyntax
n
nExample: View in JSFIDDLE
There is a huge list of HTML elements that you can select using type selectors which means you can change the look and feel of any element in the DOM.
n
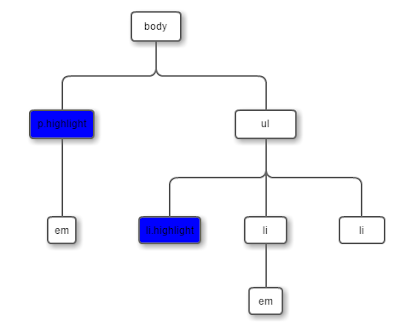
nClass Selectors: These selectors select HTML elements based on the class attribute regardless of their position in the DOM. The class is defined as space-separated list of items and one of those items must match exactly the class name given in the selector.
n
Syntax
n
nExample: View in JSFIDDLE
Some key points to remember while using Class Selectors:
n
- n
- Classes should not replace HTML elements
- Don’t overuse classes
n
n
n
Think about the following two important points before using a class selector:
n
- n
- Is there an existing HTML element that could be used instead?
- Is there a class or ID in the DOM that could be used?
n
n
n
ID Selectors: ID selectors are similar to class selectors. These selectors select the HTML element which has an ID attribute.
n
Syntax
n Example: View in JSFIDDLEn
Example: View in JSFIDDLEn
The major difference is that ID’s can only be applied once per page, while classes can be used as many times as needed.
n
n
nUniversal Selectors: In CSS , * (asterisk) is the universal selector. It is like a type selector which can match any type of HTML element.
n
nIt can be used in a universal reset like this:
In CSS 3 , the asterisk can be used in combination with namespaces
n
- n
ns|E:elements with name E in namespace ns*|E:elements with name E in any namespace, including those without any declared namespace|E:elements with name E without any declared namespaceE :if no default namespace has been specified, this is equivalent to *|E. Otherwise it is equivalent to ns|E where ns is the default namespace.
n
n
n
n
n
Example: View in JSFIDDLE
n
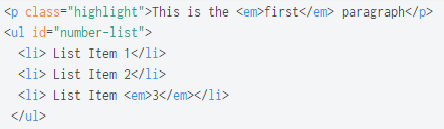
Attribute Selectors: An attribute is a property of an element which can contain values. These selectors picks out nodes based on the value of one of its attributes.
n
In the following code segment, text highlighted in red are attributes and the text highlighted in green are attribute values.