CSS Selectors – User friendly Tech help
What is CSS ?
nCSS (Cascading Style Sheets) is a language that controls the look and feel of html elements in browser.
n
nLayman example:- Going to beauty salon for hair cut is applying CSS on our face (which is equivalent to HTML).
n
nn
nWhat is the meaning of CSS selector?
nSelectors are used to apply CSS styles on html elements. There is an extensive list of CSS selectors available, allowing for close grained precision when targeting elements to style.
n
nLayman example:- there are numerous types of hair cuts(styles) and various tools to cut hair (CSS selectors).
n
nHow many types of Selectors?
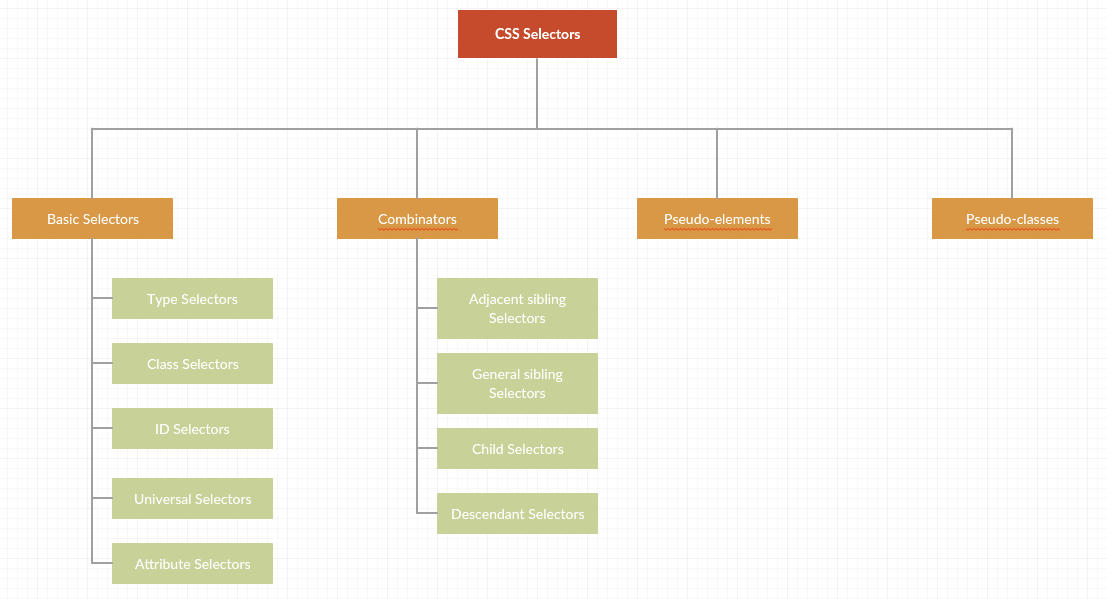
Selectors can be divided into the following categories:
nBasic/Simple selectors: Match one or more elements based on element type, class, id or attribute/attribute values.
n
nPseudo-classes: Match one or more elements that exist in a certain state, such as an element that is being hovered over by the mouse pointer, or a checkbox that is currently disabled or checked, or an element that is the first child of its parent in the DOM tree.
n
nPseudo-elements: Match one or more parts of content that are in a certain position in relation to an element, for example the first word of each paragraph, or generated content appearing just before an element.
n
nCombinations or Group Selectors: These are not exactly selectors themselves, but ways of combining two or more selectors in useful ways for very specific selections. So for example, you could select only paragraphs that are direct descendants of divs, or paragraphs that come directly after headings.
n
nMultiple selectors: Again, these are not separate selectors; the idea is that you can put multiple selectors on the same CSS rule, separated by commas, to apply a single set of definitions to all the elements selected by those selectors.
n
nWe will be covering all these selectors in detail in the upcoming posts.
n
nCSS positioning??